


商务服务公司 & IT解决方案多用途响应式网站模板 by erramix

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes
 SALE
SALE
教育-在线教育 & 课程HTML网站模板 by uiparadox
 SALE
SALE
Vivid -动漫 & 电影流媒体娱乐中心HTML网站模板 by uiparadox
 SALE
SALE
Flynow:响应HTML模板机票预订 & 旅行计划 by uiparadox

Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes
 SALE
SALE
快速乘车-响应汽车租赁HTML 5网站模板 by uiparadox
 SALE
SALE
皇家票价优雅的餐厅HTML网站模板最好的快餐和精致的餐厅 by uiparadox
 SALE
SALE
技术同步- IT解决方案 & 商业服务数字代理HTML5网站模板 by uiparadox
 SALE
SALE
动漫管-动漫漫画和电影流HTML 5网站模板 by uiparadox
 SALE
SALE
多用途无限-时髦的HTML引导网站模板 by uiparadox
 SALE
SALE
EBazar -香料-水果-杂货店引导HTML网站模板 by uiparadox
 SALE
SALE
书店-多用途书籍,电子书,小说和漫画HTML5网站模板 by uiparadox
 SALE
SALE
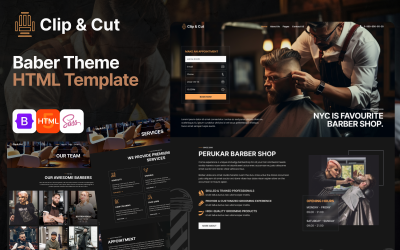
修剪和剪-理发店和美发沙龙的HTML模板 by uiparadox
 SALE
SALE
FutureHub -在线课程 & 教育HTML5网站模板 by uiparadox
 SALE
SALE
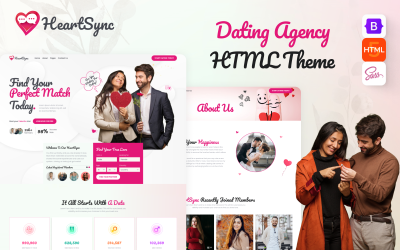
心同步-约会网站的HTML模板 by uiparadox
 SALE
SALE
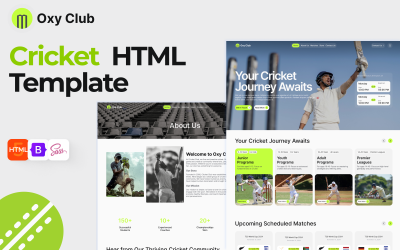
Oxy俱乐部-板球运动俱乐部HTML5网站模板 by uiparadox
 SALE
SALE
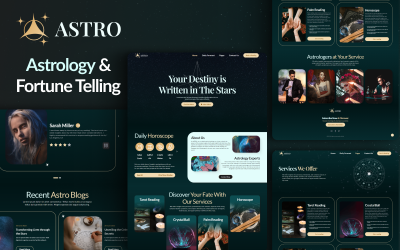
Astro:释放宇宙洞察与占星术爱好者的HTML主题 by uiparadox
 SALE
SALE
GamerX -多用途游戏HTML模板|游戏商店|玩家,在线流媒体 & 游戏的博客 by uiparadox
 SALE
SALE
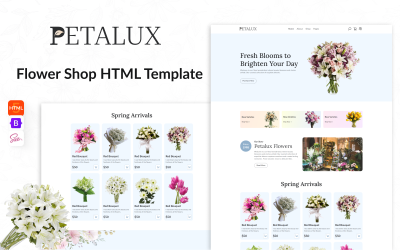
盛开的美丽:Petalux -你精致的花店电子商务HTML模板 by uiparadox
 SALE
SALE
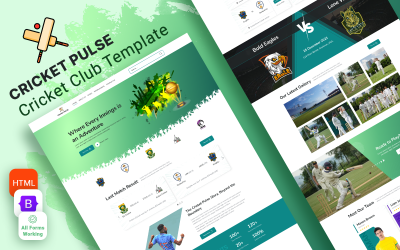
板球脉动-终极运动俱乐部,板球HTML5网站模板 by uiparadox
 SALE
SALE
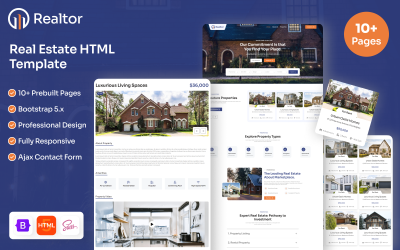
房地产经纪人-房地产代理引导 HTML5网站模板 by uiparadox
 SALE
SALE
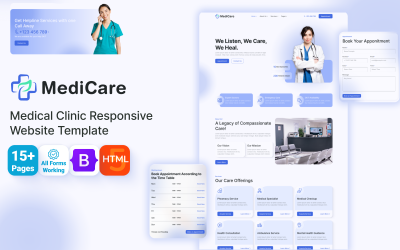
医疗保险-医院,诊断,诊所,医疗保健和医学实验室HTML网站模板 by uiparadox
 SALE
SALE
宠物天堂-宠物护理服务,宠物店HTML 5网站模板 by uiparadox
 SALE
SALE
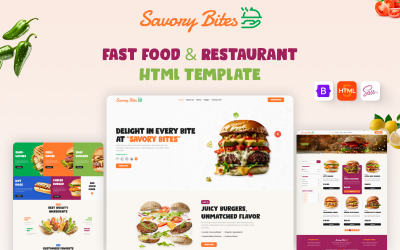
美味的咬-快餐和餐厅HTML网站模板 by uiparadox
 SALE
SALE
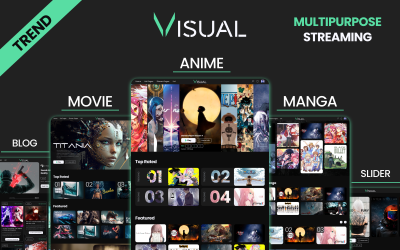
可视化世界的动漫,漫画和电影与视觉-你的最终流HTML模板 by uiparadox
 SALE
SALE
建筑,工业和设计HTML网站模板 by uiparadox
 SALE
SALE
Graphiks -作品集摄影HTML模板 by uiparadox
 SALE
SALE
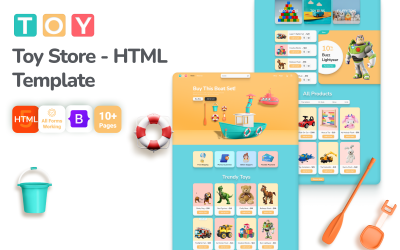
玩具-儿童玩具店HTML5网站模板 by uiparadox
 SALE
SALE
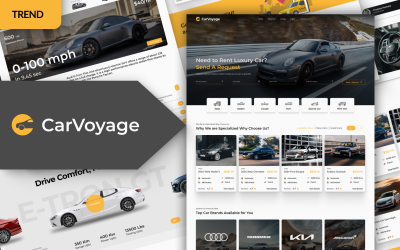
Carvoyage -汽车租赁和预订HTML模板 by uiparadox
 SALE
SALE
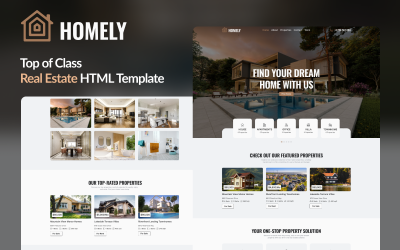
你的综合房地产HTML模板的属性解决方案 by uiparadox
 SALE
SALE
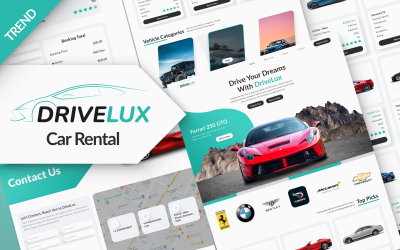
DriveLux -优雅的HTML模板的汽车租赁/汽车经销商-驾驶风格 by uiparadox
 SALE
SALE
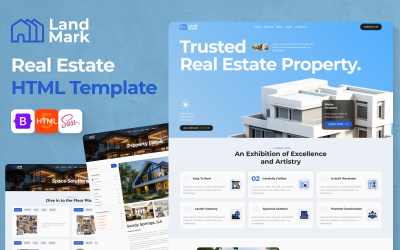
土地标记-房地产属性HTML模板 by uiparadox
 SALE
SALE
甜蜜的誓言-可爱的婚礼HTML网站响应模板 by uiparadox
 SALE
SALE
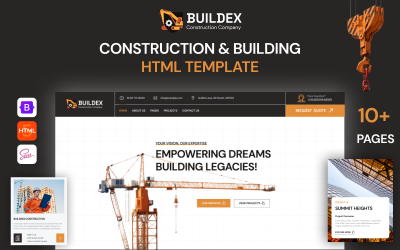
广泛的建设和建筑公司HTML5网站模板 by uiparadox
5个最好的HTML网站模板与样本内容2024
| 模板名称 | 下载 | Price |
|---|---|---|
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 289 | $38 |
| 商务服务公司 & IT解决方案多用途响应式网站模板 | 138 | $29 |
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 382 | $39 |
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 451 | $39 |
| 教育-在线教育 & 课程HTML网站模板 | 30 | $14 |
最佳HTML模板示例
准备好提升你的网页设计技能? 获得你需要的HTML样本模板,预先填充演示内容,这将让你在发布之前预览你的网站. 没有更多的压力在网页设计和浪费时间从头开始编码-让惊人的预制主题为您做所有繁重的工作. 事实上,它更快,更有趣.
为什么你需要一个带有演示内容的HTML模板
如果你需要一个起点,为您的下一个在线项目, 一个演示网站内容模板将是一个很好的选择. 它可以帮助你快速想出想法, 给你灵感, 让你更有效率,因为它有很多选择. 这些都很简单 HTML网站模板 来预装演示内容,让你看到一切将如何看起来马上. 这就像有一个现成的网站,只需要定制以满足您的需求和偏好. 你会很快地开始和运行,在这个过程中节省时间和精力.
谁可能会使用HTML模板与样本内容?
无论你是一个网络向导还是一个训练中的业余向导, 这些简单的HTML CSS模板可以成为一个神奇的工具 网站建设 无压力. 它们以HTML的形式提供了所有必要的魔法和咒语 & CSS代码,以及样例内容来汲取灵感. 因此,您将创建自己的迷人的网站在任何时间.
如果你正在寻找一种简单快捷的方式来让你的网络项目起步, 预先构建的网站布局和演示内容绝对是一个救星! 用这个, 你将有你自己的网站,并运行在没有花费无数的时间从头开始构建它.
网站建设与HTML演示内容模板
从头开始开发一个网站似乎是一项艰巨的任务. 但是,HTML演示内容模板将使您的工作轻松得多. 下面是一个简单的分步指南,教你如何通过五个简单的步骤,用这些主题创建一个很棒的网站.
- 通过选择一个示例网页设计来启动你的旅程. 如果找不到合适的,你可以用左边的过滤栏缩小搜索范围. 特别是, 在这里你可以自由选择一个网站主题, 配色方案, JS框架, 引导程序版本, 画廊脚本, 和更多的.
- 发挥创意,用你自己原创和机智的内容代替演示样本,让你的项目与众不同. 这是创建引人注目的页面的一个极其关键的步骤,它将吸引你的目标受众的注意,并帮助你排名更高.
- 不要忘记用任何必要的图片或视频来美化你的页面,这将有助于吸引访问者,让你的网站看起来更专业,在视觉上更有吸引力. 除了, 如果你想更进一步的话, 嵌入动图或表情包,以增加额外的乐趣和幽默!
- 在不同的浏览器和设备上彻底测试你的项目,以确保它看起来完美无瑕,并在所有这些设备上表现最佳. 这包括检查任何兼容性问题,并确保布局 惯于使用手机 所有功能都如预期的那样运行. 建议对真实用户进行一些测试,以获得他们的反馈,并确保每个人都可以轻松直观地浏览网站.
- 一旦一切就绪,就启动它! 让我们开始吧!
HTML模板样例FAQ
什么是HTML样本模板?
它们允许你快速定制你的网页. 他们给你的文本和图形的例子,以激发你创造确切的外观和感觉,你想要的.
HTML样本模板是可定制的吗?
它们适应性强,可以定制,就像一张空白画布. 无论你是在寻找一个基本的布局还是更复杂的东西, 这些主题让你可以自由地创建你想要的网页. 有了正确的工具和知识,你可以使任何主题看起来独特和专业.
在使用HTML演示内容模板时应该避免哪些常见错误?
正确设置HTML示例主题非常重要, 确保它有所有需要的部件, 并优化代码以获得更好的性能. 这将帮助您避免错误,如不正确的格式, 失效链接, 和占位符文本, 这将花费你的时间和金钱.
有必要用我自己的内容替换演示内容吗?
制作一个成功网站的关键部分是用你自己的内容代替演示内容. 示例文本和图像将有助于让您了解网站的外观. 然而,如果它不能准确地反映你的品牌或信息,它就不会很有用. 所以,你应该花点时间 创建内容 这是独特的,适合您的业务需求. 如果你这样做,你的网站将从其他网站中脱颖而出,给你的访问者一个更好的体验.
